Global Settings & Styles (theme.json)
Theme.json has been introduced in WordPress 5.8 as the way to control the overall appearance and settings of blocks. These settings and style presets get applied both in the editor and on the frontend of the site.
When to use theme.json
By default any new WordPress Theme at 10up includes a theme.json file with some minimal configuration. It is recommended to keep this file and use it to control which settings should be exposed on each block in the editor. Theme.json is the easiest mechanism of controlling what options should be exposed.
How to use theme.json
The theme.json file gets added to the root directory of a Theme. There are two main areas that you can control with the theme.json file. Settings and styles. Both of these can have properties defined on the global level, meaning applying to the entire site with all it's blocks, or on the block level where you can target individual block types.
{
"settings": {
// Global settings get defined here...
"blocks": {
// Block specific settings get defined here...
}
},
"styles" : {
// Global styles get defined here...
"blocks": {
// Block specific styles get defined here...
}
}
}
tip
Add the $schema key to your theme.json files:
{
"$schema": "https://schemas.wp.org/trunk/theme.json"
}
This will give you autocomplete and inline documentation while working on theme.json files.
You can interchange trunk with a specific WordPress version like so: https://schemas.wp.org/wp/5.9/theme.json
As mentioned earlier the theme.json file has two main purposes. It allows you to control which settings get displayed, and also define certain default values for styles. This styling mechanism is build on CSS custom properties.
So when you define a custom color palette like so:
{
"$schema": "https://schemas.wp.org/trunk/theme.json",
"version": 2,
"settings": {
"color": {
"palette": [
{
"name": "Black",
"slug": "black",
"color": "#000000"
},
{
"name": "White",
"slug": "white",
"color": "#ffffff"
}
]
},
"blocks": {
"core/paragraph": {
"color": {
"palette": [
{
"name": "Red",
"slug": "red",
"color": "#ff0000"
}
]
}
}
}
}
}
WordPress automatically generates and includes the following custom properties get added to the page:
body {
--wp--preset--color--black: #000000;
--wp--preset--color--white: #ffffff;
}
.wp-block-paragraph {
--wp--preset--color--red: #ff0000;
}
tip
By default WordPress cashes the Stylesheet that gets generated out of theme.json. For development purposes you can bypass that cashing by enabling debug mode via the WP_DEBUG global in your wp-config.php. (SCRIPT_DEBUG also achieves the same thing)
Understanding the cascade
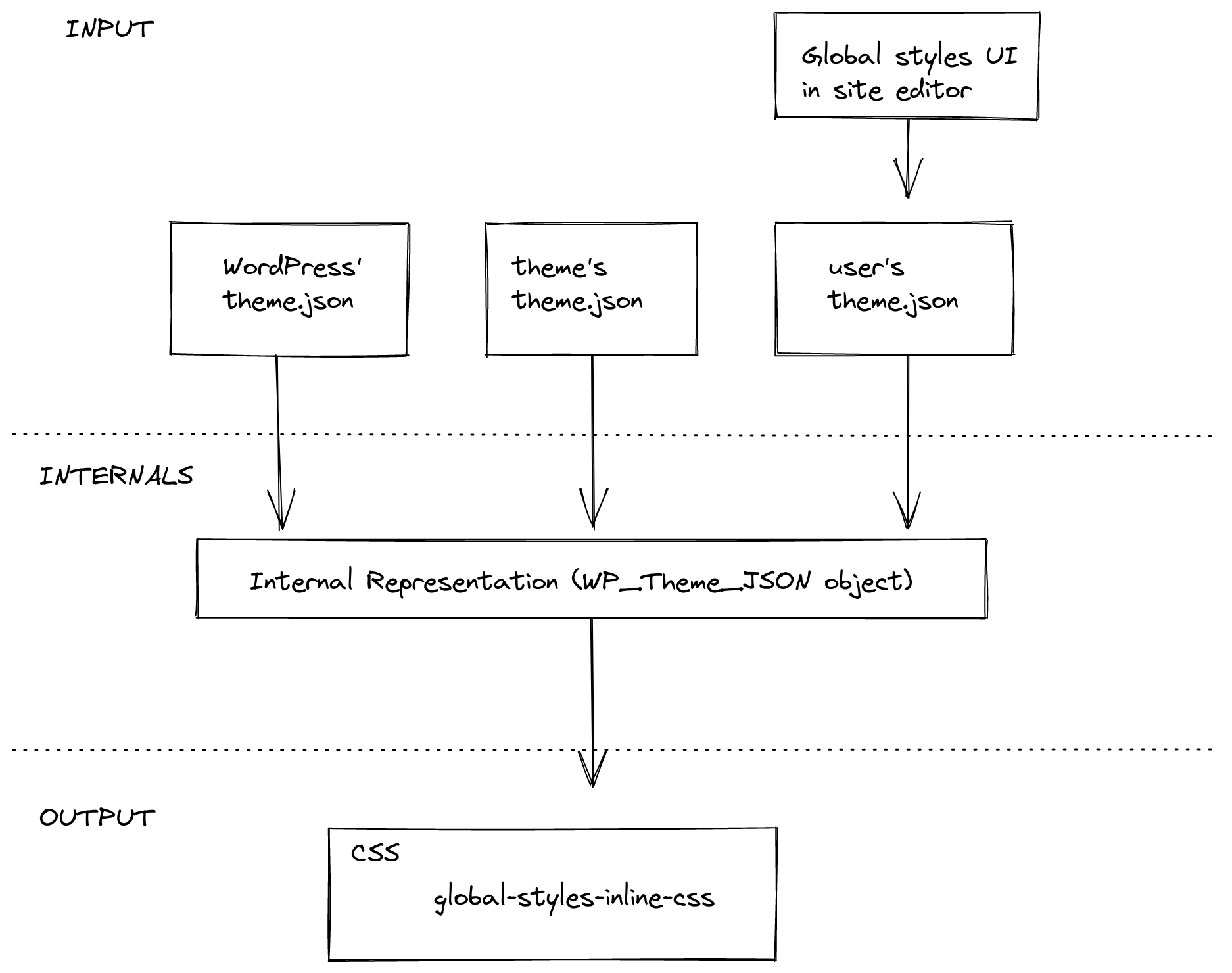
These settings and styles exist at three levels, each overwriting the specificity of the previous layer. At the root there is the default core theme.json file which houses all the default values for everything. All the properties in this core theme.json file can be overwritten via the theme.json file of a theme. Finally there also is the third layer which is the user generated theme.json that comes out of the global styles panel in the site editor. This only impacts "Block Based Themes" which allow users to define colors, fonts, ect. manually using the Site Editor.

Using the values from theme.json custom blocks
You can access the settings & values defined in theme.json via the useSetting hook. This hook accepts a string as its parameter which is used as the path for a setting. This means that it checks through the different specificity levels whether a value has been defined for this key.
It first checks whether the user has defined something, then whether the block has defined something in its settings, following the global settings in theme.json. Of none of these palaces have any value it will use the default value specified in core.
import { useSetting } from '@wordpress/block-editor';
export function BlockEdit() {
const isEnabled = useSetting( 'typography.dropCap' );
// ...
}
Example:
Lets say we have this theme.json file:
{
"settings": {
"typography": {
"dropCap": false
}
},
"blocks": [
"core/paragraph": {
"settings": {
"typography": {
"dropCap": true
}
}
}
]
}
Using useSetting('typography.dropCap') would only return true if it is being called from within the core/paragraph block.